
✔ Que es y para que sirve una Landing Page

Bueno, en términos literales, una Landing Page no es ni más ni menos que una página de aterrizaje 🛬, esa seria la traducción al castellano. Pero vamos que con eso no te estoy diciendo nada. 👇
A lo largo de este artículo te contaré para qué sirven y cuales son los aspectos más importantes que deben tener para ser efectivas.
¡Vamos por pasos!
▷ ¿Que es una Landing Page?
Bueno, pensemos un poco. Cuando un usuario llega a nuestro sitio web, lo hace con una intención bien definida, esa intención puede ser obtener una respuesta concreta a su inquietud, realizar una compra, o cualquier otra cosa.
Ahora bien, ¿que tienen que ver la Landing Page con esto?. ¡TODO! 🌌 te cuento por que.
Una Landing Page es una página en concreto de tu sitio web que está preparada para recibir usuarios que tengan como factor común ciertas intenciones.
Es decir, busca maximizar la relación existente entre la página destino y el término de búsqueda.
Vamos con un ejemplo real
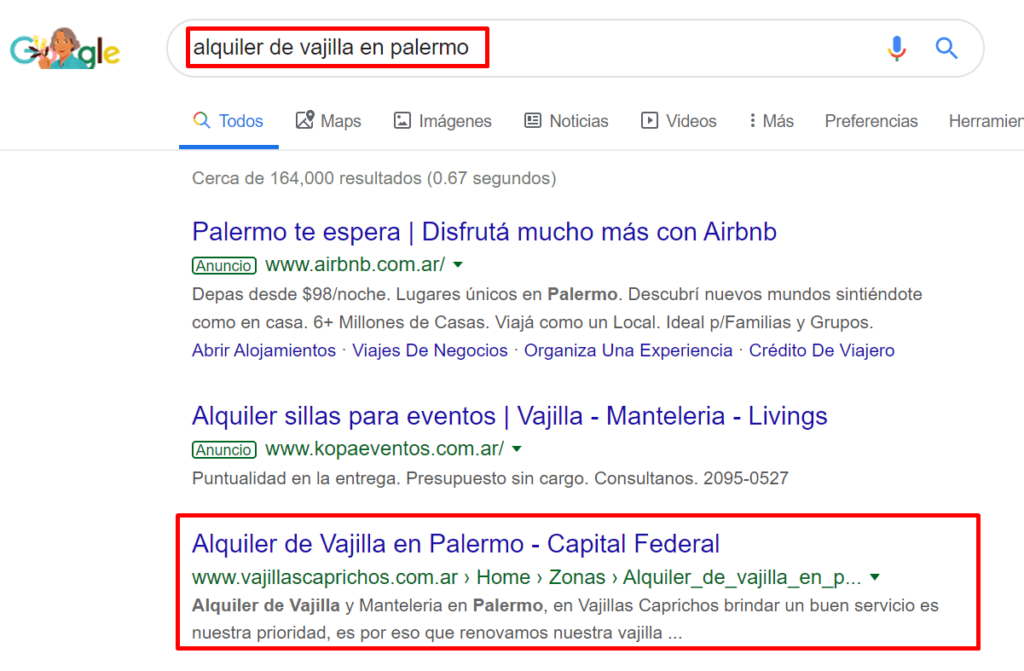
Supongamos un usuario que necesita contratar un servicio de alquiler de vajilla y hace la siguiente búsqueda «Alquiler de vajilla en palermo», la intención de búsqueda está más que clara.
Veamos lo que muestra Google para ese término de búsqueda

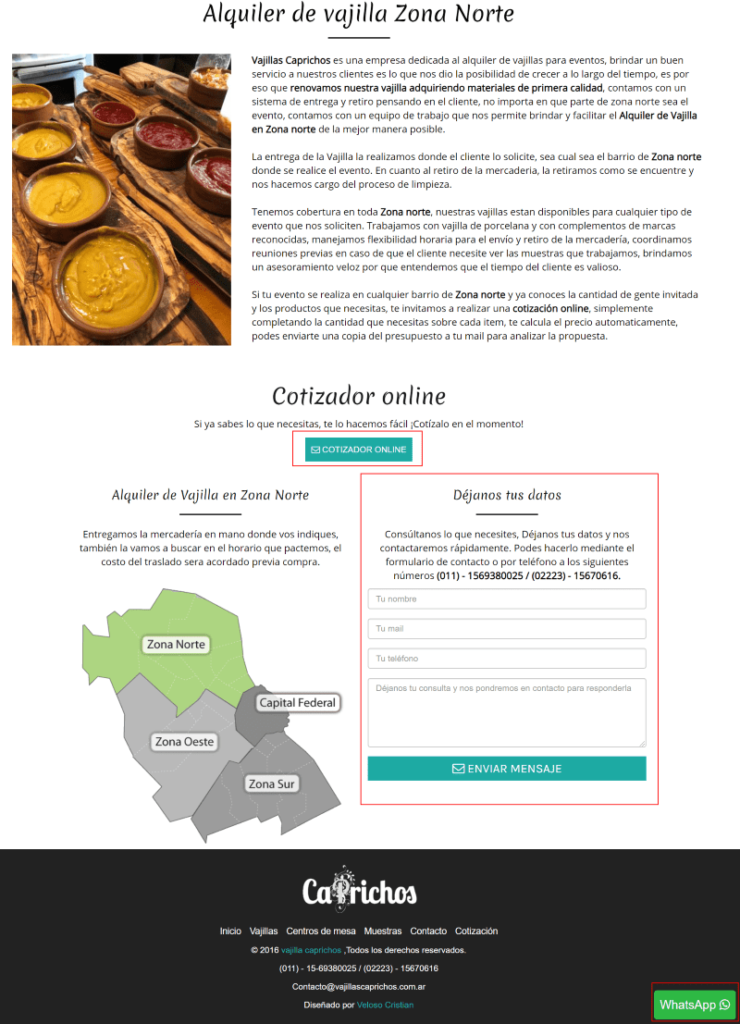
Prestemos atención al resultado que recuadro en rojo, la keywoord está presente en el <title> en la URL y en la <meta name="description">, cuando ingresamos al sitio vemos lo siguiente.

Si prestamos atención, la pagina de aterrizaje tiene dos características, la primera que podemos ver es que queda totalmente claro la intención y la relación con la keywoord, es decir, el usuario no pierde tiempo analizando la pagina, ya se da cuenta de que va al momento.
La segunda característica, son las llamadas a la acción, están bien visibles y casi que es una de las pocas cosas que el usuario puede hacer.
En resumen, podemos decir que una Landing Page debe cumplir con las siguiente características.
🛬 Debe tener una estrecha relación con la intención de búsqueda del usuario.
🛬 Debe contener llamadas a la acción claras, estas pueden ser desde formularios de contacto, botones de WhatsApp o cualquier otra acción que consideremos importante.
Bueno, no nos quedemos ahí, ahora que ya sabemos lo que es una Landing Page, veamos para que sirven, te explico aquí abajo. 👇👇
▷ ¿Para qué sirve una Landing Page? 🤷♂️
Este tipo de páginas, tiene como principal objetivo la captación de Leads, o potenciales clientes. Es por ese motivo que es muy importante optimizar la página respecto los términos de búsqueda.
Ahora bien, una página de aterrizaje puede tener diversos fines. veamos algunos.
➛Conseguir Leads
Un Lead, es un usuario que ingreso a tu sitio web y entregó sus datos de contacto por cuenta propia, desde ese momento ese usuario pasa a formar parte de tu base de datos de "potenciales clientes".
Para que un usuario entregue asi de facil sus datos, deben alinearse algunos planetas. Lo primero que debe ocurrir, debe sentir confianza, y para que eso ocurra tienes que trabajar tu Landing Page.
Lo segundo, se la tienes que hacer fácil, lo que recomiendo es un formulario de contacto bien visible y con pocos campos, hoy en dia nadie completa ninguno que sea extenso.
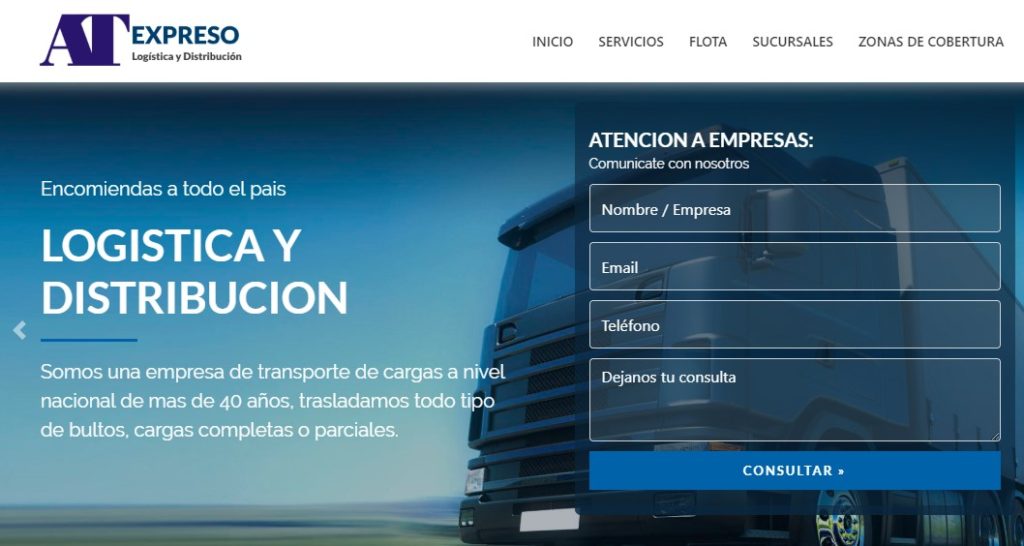
Un ejemplo de esto podría verse en la siguiente imagen. Es sitio es muy claro y tiene un formulario de contacto super visible que te dan ganas de completarlo ¿no? 😉
➛Vender productos o servicios
Son muy utilizadas para esta finalidad, como les mostré en el ejemplo al inicio del artículo, el secreto está en maximizar la relación entre el término de búsqueda y lo que finalmente encuentra en la página.
Imaginemos que tienes una tienda online donde vendes ropa deportiva, tu principal fuente de visitas es tráfico de pago (Google Ads), si un visitante llegó a tu sitio a través del término de búsqueda «zapatillas para correr» tienes que mandarlo a una Landing Page que hable ¡exactamente de eso!
Si, ya se. Es imposible hacerlo con todos los terminos de busqueda, pero vamos que para tiendas chicas o servicios puntuales esto aplica perfectamente.
➛Conseguir suscriptores
Es muy común verlo en blogs que las utilizan para ampliar su base de newsletter, generalmente se trata de persuadir al usuario de dejar sus datos a cambio de algo, como puede ser, descargar un eBook gratuito, ofrecerte servicios o guías gratuitas.
En el mundo del Posicionamiento Web es muy común ver profesionales que ofrecen Auditorías SEO gratuitas a cambio que dejes tus datos.
En fin, el factor común en los posibles usos que comente, es maximizar conversiones, entendiendo una conversión como algo que tu quieres que pase, ya sea, que se suscriban o que te dejen un mail con una consulta, etc.
▷ Características principales de las landing pages 📋
Para que una landing page sea efectiva, debe cumplir con algunas características muy importantes, pero antes de comentarte cuáles son voy a volver a recordarte la pieza clave de todo este royo.
Una landing page efectiva, debe si o si maximizar la relación con el término de búsqueda o la intención del usuario.
👌👌👌
➛Deben ser claras
¿A qué me refiero con esto?, no debe tener focos de distracción, debe contener la información estrictamente necesaria, ni más ni menos, con un simple vistazo debemos comprender de qué trata la página.
➛Títulos que llamen la atención
Debes atraer la atención del usuario, un título bien puesto puede hacer la diferencia. Claro que esto no es algo que solo sea importante en las Landing Page, va para cualquier pagina o articulo de Blog.
El título debe ser claro, y con esto me refiero a darle la tranquilidad al visitante que está donde esperaba llegar.
➛Llamadas a la acción
Como dije anteriormente, con llamadas a la acción me refiero a una conversión, eso que va ayudar a que suceda lo que quieres que suceda.
Veamos algunos ejemplos.
⇨ Formulario de contacto ✔
Es lo típico a la hora de captar posibles clientes, tienen que estar bien visibles, de ser posible inmediatamente debajo del menú de navegación, un error común es cargar de campos el formulario, eso no funciona, cuanto menos cosas pidamos mejor, hay que pedir lo suficiente.
⇨ WhatsApp ✔
Hoy en dia, WhatsApp se convirtió en el canal de comunicación por excelencia, tanto para jóvenes y adultos, todos lo usan.
Pensemos también que en la actualidad la mayoría de las búsquedas que se realizan se hacen desde un dispositivo móvil, resulta muy práctico para un visitante de un sitio web transaccional que de pronto quiere realizar una consulta, ofrecerle comunicación directa vía WhatsApp.
Con esto me refiero a un botón que al hacer clic me abre la aplicación para enviarle un mensaje directo.
Esto funciona de maravilla 🚀
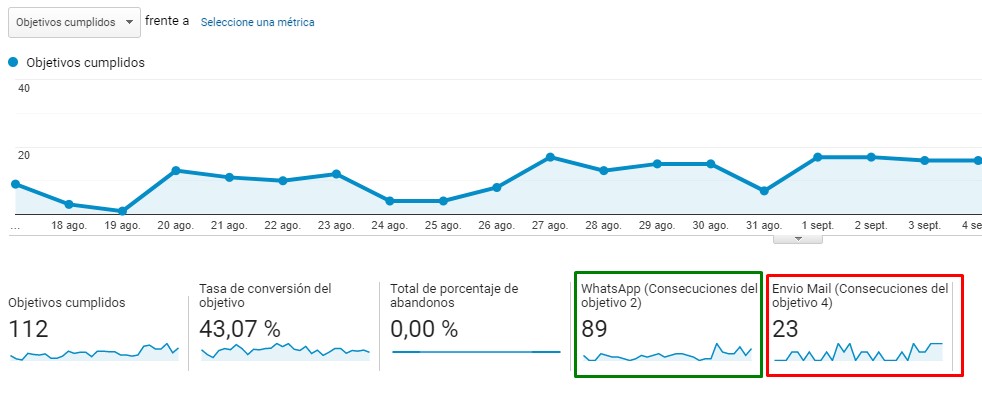
La siguiente imagen que les voy a mostrar, es un registro de conversión de uno de mis clientes. En su landing page yo defini estas dos llamadas a la acción (conversiones), miremos los números 👇👇
Se puede ver claramente la efectividad de ambas, se ve muy bien WhatsApp es la forma de comunicación elegida por los usuarios, incluso por sobre el formulario de contacto, que si bien funciona y no podemos prescindir de él, cada vez se utiliza menos.
➛Anular vías de escape
Con esto me refiero, que el usuario que llega a tu landing page, no tenga mas opciones que utilizar alguna de las llamadas a la acción, no mucho más.
Un error muy común que veo en muchas landing page transaccionales, es brindarle muchas opciones al usuario, como por ejemplo que te siga en las redes sociales o algun link en algún artículo del blog, etc.
Eso está muy mal, y se debe corregir.
▷ ¿Como crear una landing page? 🤔
Bueno, antes de comenzar me veo en la obligación de hacer una diferenciación, ¿tienes conocimientos de programación, HTML5, CSS3?, si resulta que no, no te preocupes, voy a comentarte algunos plugin de WordPress que puedes utilizar.
En el caso que sepas programar, voy a comentar algunas técnicas que yo utilizo para que sean lo más efectivas posible.
➛ Con WordPress
En el caso de WordPress, la cosa se pone más fácil, existen muchos plugins que resuelven el problema, algunos son pagos, otros son gratuitos, pero como me encanta maximizar costos o como decimos en Argentina "soy un rata", te voy a hablar solo de los gratuitos 😉, o mejor dicho de aquellos que tienen versiones gratuitas bastante completas.
👀👀 ¡OJO!, yo solo te voy a recomendar dos, pero la realidad que hay miles de plugin que puedes elegir, cualquiera que elijas no olvides mirar las reseñas.
cristianveloso.com
⇨ WordPress Page Builder – Beaver Builder
Este plugin tiene algunas cosas muy buenas, la versión gratuita si bien es limitada es lo suficientemente completo para el uso que vamos a darle, eso por un lado, el otro aspecto positivo es su editor visual, muy muy pero muy bueno.

La idea de este artículo no es explicar cómo utilizarlos, pero si necesitas una explicación te dejo un vídeo de iEatWebsites donde lo explican muy bien, eso si, esta ingles, pero vamos que con los subtitulo de youtube se entiende todo perfecto 😉
⇨ Elementor
Para mi, uno de los mejores ¿por que?, me parece muy simple de utilizar, tiene un editor visual muy completo e intuitivo «para mi, mejor que Beaver 👌»

Pero como dije antes, no voy a explicar como se usa, para eso te dejo con Pablo Del Hierro 😉
➛ Sin WordPress (HTML5 y CSS3)
Con conocimientos de programación el abanico de posibilidades se abre muchísimo, en mi caso, la mayoría de los sitios web o landing page que hago para mis clientes son con HTML5 / CSS3 y PHP, simplemente por que me encuentro con más libertades para hacer las cosas a gusto propio, sin las limitaciones de wordpress.
Muchos colegas ofrecen servicios de desarrollo web cuando en realidad solo instalan una plantilla de algún CMS, como puede ser wordpress. No digo que esté mal, pero para landing page simples me parece que no es necesario.
¡¡Ojo!! 👀👀, hay cuestiones para las que está bien y es necesario hacerlo, como puede ser un ecommerce, donde no tiene sentido ponerse a desarrollar tremendo sistema cuando ya existen framework gratuitos que te lo resuelven «wordpress o prestashop» ¿no te parece?
Entonces, si sos de los que saben programación pero se te queman 🔥 los papeles a la hora de diseñar un sitio, te recomiendo que mires el sitio de startbootstrap, hay diseños simples y gratuitos, donde se pueden descargar el HTML completo y modificarlo a tu gusto.
▷ Resumen
Vamos con un pequeño resumen, para acomodar un poco las ideas.
- ¿Que es una landing page?
- Es un sitio o página de aterrizaje, diseñada específicamente para generar conversiones.
- ¿Para qué sirve una landing page?
- Conseguir Leads
- Vender productos o servicios
- Conseguir suscriptores
- Características principales de las landing pages
- Deben ser claras
- Títulos que llamen la atención
- Llamadas a la acción
- Anular vías de escape
- ¿Como crear una landing page?
- Con WordPress
- Sin WordPress (HTML5 y CSS3)
➛ Déjame tu comentario
¡Me interesa conocer tu opinión!, soy todo oídos 💬, así que déjame tu punto de vista. 👌
👇 👇 👇 👇 👇 👇 👇 👇
Deja una respuesta







Mas cositas