
✔ Los 4 Pilares del SEO

¡Hola a Todos!, ya vamos por el séptimo artículo, en tan solo tres meses de iniciado el Blog 🚀, hoy toca hablar de lo que yo entiendo por conceptos básicos en el SEO, así que sin más vueltas, ¡arranquemos!
Los que estamos en este "Mundillo" sabemos muy bien la importancia que tienen ciertos factores a la hora de mejorar el SEO de nuestra Web. Desde mi perspectiva, los podemos separar en cuatro categorías bien diferentes, que me gusta llamar como 👉 «Los 4 Pilares del SEO» 👈
Aunque muchos colegas sostienen que son solo tres, pienso que es necesario separar en una cuarta, dado que en los últimos años y con la evolución del algoritmo de Google la Experiencia de usuario (UX) y sobre todo el Contenido de calidad va tomando más fuerza.
Pero bueno, no me estiro mas y vamos al grano.
▷ SEO onPage
Vamos con el primer Pilar, cuando hablamos de SEO onPage, nos referimos a todo lo interno de nuestra página web.
Para muchos, el contenido puede entrar en esta categoría perfectamente, y no esta mal, para nada, a mi me gusta separarlo dado que entiendo que al día de hoy la calidad del contenido en definitiva es lo mas relevante y merece un párrafo aparte.
Vamos con lo importante.
➛ Slug «URL»
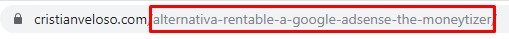
El Slug es muy importante a la hora de trabajar el SEO on page, básicamente llamamos de esa manera a todo lo que está a la derecha de la barra "/" después del dominio.
La recomendación típica, es que el slug contenga las palabras claves que intentamos posicionar.

➛ Etiqueta <TITLE>
Es una Etiqueta HTML, que existe desde los inicios de Internet, tiene como finalidad visualizar el "Título" de la página en el navegador.
Google utiliza esta etiqueta, la lee, la interpreta y se da una idea de que va el sitio web, es muy importante que sea un contenido corto, no mas de algunas palabras (diez ya seria mucho) y que lo que pongas ahí este relacionado con la pagina.
<title>🥇 Posicionamiento Web | SEO y SEM a Medida | Cristian Veloso</title>➛ Etiqueta <META NAME = “description”>
Esta etiqueta es un poco mas nueva, se podría decir que existe desde que los buscadores de Internet tomaron relevancia.
A diferencia de la etiqueta Title, no es visible dentro del sitio web, funciona como una huella que dejamos en la Web para que los Robot de Google la lean y tengan una descripción breve de qué va el sitio web.
<meta name="description" content="Blog personal sobre Posicionamiento Web y Marketing Digital, Recursos de SEO y SEM aplicables para Cualquier Sitio Web" />Esto sigue, pero quiero hacer un freno aquí y explicar por qué creo que estas dos etiquetas son tan importantes, quizás, las más importantes del SEO onPage.
Te explico.
Muchas veces se dice que lo primero que ve un visitante de tu sitio es la home, es verdad, totalmente cierto y es por eso que hacemos fuerza en optimizarla y dejarla perfecta desde el punto de vista de UX.
Pero incluso antes de llegar a tu sitio web, este usuario ya vio algo de él. Vamos con un ejemplo.
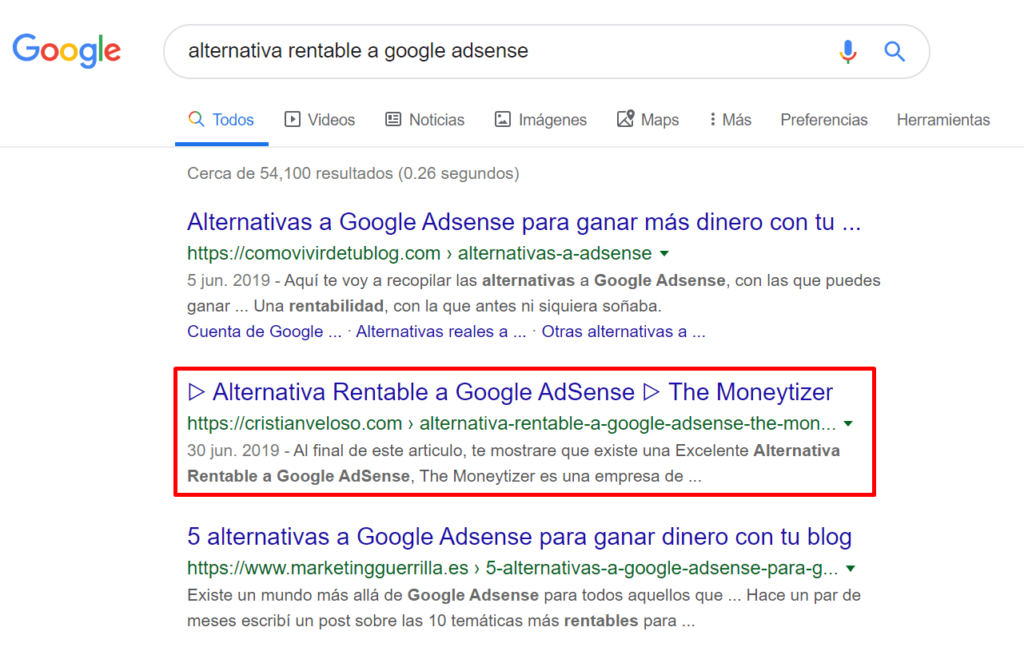
Supongamos que haces la siguiente búsqueda «alternativa rentable a google adsense», deberías ver un resultado similar a este.

En esta instancia el usuario tendrá que decidir cual resultado elige, y esa decisión va a ser tomada en función de lo que vea y lo que lea, y lo que lea no va a ser ni mas ni menos que las etiquetas Title y Meta Description de tu sitio web!
En rojo, un articulo de este blog, posicionado para esa búsqueda. Mira lo que le tiene en esas etiquetas.
<meta property="og:title" content="▷ Alternativa Rentable a Google AdSense ▷ The Moneytizer 🔥" />
<meta property="og:description" content="Al final de este articulo, te mostrare que existe una Excelente Alternativa Rentable a Google AdSense, 🚀 The Moneytizer es una empresa de publicidad ..." />Google puede armar su resultado como quiere, puede tomar contenido enriquecido y demás, pero en casi el 100% de las veces mostrará el title, la description y el slug.
➛ Más etiquetas HTML (Estructura de contenido)
Cuanto más fácil le pongamos las cosas a Google mejor, imaginate leer un texto sin títulos ni subtítulos, ¿cómo puede el lector comprender a simple vista cuales son las ideas más resonantes de ese artículo?. No puede.
Con Google ocurre lo mismo, al rastrear la web, debe comprender fácilmente cuál es la idea y el enfoque, en base a eso "y muchas otras" cosas determinara la posición que ocupará en los resultados de búsqueda.
Entonces, seamos prolijos y hagamos las cosas bien 🙂
⇨ La etiqueta <H1>
Esta etiqueta, es usada para colocar el título del artículo, es importante que sea única, no deben colocar más de una por página.
¡Ojo! 👀👀👀 No se deben confundir con <title>, son dos cosas distintas.
⇨ Las etiquetas <H2> y <H3> (Subtítulos)
Se utilizan para resaltar del texto cuáles son subtítulos, hay hasta <H6>, a diferencia de las <H1> pueden existir más de una por página. Es normal que así sea.
Como dije antes, esta estructura de contenido es ordenada y prolija, así lo entienden los lectores y así lo entiende Google. Con lo cual es lógico pensar que lo que se diga en títulos y subtítulos engloba todo el contenido.
Por ejemplo, si estamos intentando posicionar nuestro sitio web para la Long Tail «alternativa rentable a google adsense» y esa palabra o alguna de sus variantes figuran en los titulares, google comprenderá que estamos hablando de ello en carácter específico.
Pero aca tambien, no cometas el error de muchos ¡NO ABUSES! por que se nota, y como lo notas tú lo notan tus lectores y el mismo Google.
⇨ La etiqueta <P>
Esta etiqueta se utiliza para los párrafos, Google entiende muy bien que todo el contenido que esté dentro de ellas son los parrafos del articulo.
▷ SEO off page
Nuestro segundo pilar, como su palabra lo dice, el SEO off page hace referencia a todo lo que podemos hacer para mejorar el posicionamiento web por fuera de nuestro sitio.
En sus inicios, cuando el algoritmo de google era mucho más simple y por ende menos inteligente que ahora, determinaba el sitio web más relevante para el usuario según su autoridad de página (Page Rank).
Al igual que en el ámbito académico, cuando un estudiante cita una fuente en las referencias está poniendo a esa fuente en un lugar de Autoridad, indirectamente estás diciendo "Ojo, esto que pongo aquí no lo estoy diciendo yo, que soy un cuatro de copas, lo dice el que sabe. "
En internet las "Referencias", son los enlaces. Si en tu página hablas de zapatillas y pones un enlace a la página de NIKE, le estas dando "autoridad de página" a Nike.
Entonces, ¿Es bueno conseguir enlaces entrantes a mi sitio? bueno, depende como lo hagas, esa técnica se conoce como Link Building
➛ Link Building 🏗
Esta técnica, busca aumentar la autoridad de la página consiguiendo enlaces a la misma, estos enlaces se denominan con backlinks. Pero bueno, como dije antes no todos los enlaces son buenos, desde mi punto de vista existen cuatro tipos de enlaces posibles. Vamos a ver.
⇨ Enlaces malos 🤮🤮
Los enlaces que son considerados malos y que nunca, nunca pero nunca, debes permitir que te enlacen son los de aquellos sitios web de dudosa calidad, por ejemplo sitios que hagan Spam, sitios pornograficos, sitios que hablen de drogas y demás.
Si te pones a pensar tiene sentido, funciona más o menos como el dicho que dice "dime con quién andas y te diré quien eres", si un sitio dedicado a hacer Spam pone Links a tu página, google entiende que eres una referencia para el, es decir que eres mas Spam que él jeje. Eso no suma.
Obviamente, no podemos evitar nos enlacen, pero google nos brinda una herramienta para pedir la desautorización de ese enlace, es una forma de decir "Google, yo no tengo nada que ver con eso"
⇨ Enlaces manuales 🙌
Estos son los enlaces que nosotros podemos dejar de manera gratuita en otros sitios, puede ser dejando un comentarios en otros Blogs.
Hay que tener cuidado, lo más aconsejable es dejarlos en sitios que tengan un mínimo de calidad aceptable.
⇨ Enlaces naturales 👌
Estos, desde mi forma de ver las cosas son los mejores que podemos tener, cuando hablo de enlace natural me refiero a uno que colocaron de manera orgánica en otro sitio web apuntando al nuestro. Eso quiere decir que tenemos información de valor y relevante en el nicho de mercado que nos estemos moviendo.
Estos son amados por todos, dado que surgen naturalmente en redes sociales, en foros o en donde sea.
⇨ Enlaces comprados (black hat) 🚀 🔗
Es una de las formas más fáciles de conseguir autoridad rapidamente, hacerlo bien puede darte un empujón notable en los resultados de búsqueda.
Consiste en comprar enlaces en otros sitios web de autoridad, generalmente se utilizan periódicos, blog o páginas de nichos de renombre en sector. Pero cuidado por que Google te puede penalizar, tienes que hacerlo de la forma más "natural" posible.
Que va a pensar Google si tu sitio web no tiene ningún enlace y de golpe le aparecen 2 o 3 en periódicos de renombre, como bien podria ser clarin.com o infobae.com «periodicos de referencia en argentina»
Te vas a ir al fondo de las SERPs, comprar enlaces es una de las cosas que google nos prohíbe hacer «aunque lo hagamos todos y en verdad funcione».
En resumen, no es algo que se puede hacer asi por que si, hay que planificarlo y aunque compres enlaces, ese enlace debe encajar en tu perfil de enlaces de manera que sea interpretado como un comportamiento natural.
Les comparto un video de David Cuesta, donde explica muy claramente este tema ✌
▷ Contenido
Nuestro tercer pilar, hace 10 o 15 años el algoritmo de Google estaba lo suficientemente débil para identificar y ponderar un sitio web por la calidad de contenido.
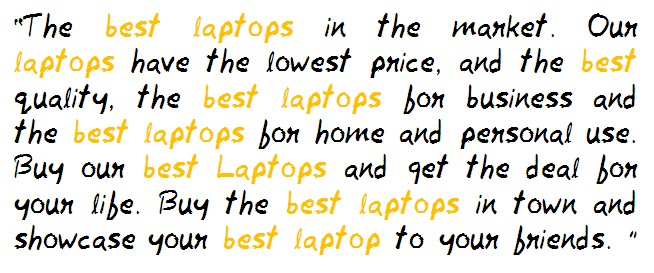
Tranquilamente se podía posicionar un sitio con texto de mala calidad o repetitivo, donde se notaba claramente que la idea no era dar información de valor y se repetían varias veces la misma frase que se intentaba posicionar, esta práctica se la conoce como Keyword Stuffing ¡No lo hagas! por que te vas pal fondo!
Si no te queda claro a qué me refiero, solo observa este texto 🤮

En la actualidad, todo cambio.
En contenido es 🤴 dice Google, y es que es así, nadie permanece mucho tiempo leyendo algo de mala calidad o que no entiende, es importante entregar contenido de calidad al usuario y mínimamente responder a la intención de búsqueda por la cual cayo en tu sitio.
Un contenido de calidad, va mejorar notablemente los siguientes indicadores de tu sitio, algunos fácilmente medibles por google, otros no tanto, vamos a verlo.
➛ Porcentaje de rebote
Bueno a ver, antes de explicar por qué es un factor importante vamos a ver qué dice google de esto ¿qué es el porcentaje de rebote?
Se origina un rebote cuando en un sitio web se produce una sesión de una sola página. En Analytics, un rebote se calcula específicamente como una sesión que únicamente activa una solicitud en el servidor de Analytics, por ejemplo, cuando un usuario abre una sola página en su sitio web y, a continuación, sale sin activar ninguna otra solicitud en el servidor de Analytics en esa sesión.
https://support.google.com/analytics/answer/1009409?hl=es&ref_topic=6156780
Es decir, si alguien ingresó a tu sitio y se fue sin hacer click en ningun otro enlace del sitio.
Te puede interesar ➛ Interpretando la tasa de rebote de Google Analytics
Ahora bien, existen dos motivos por los cuales un usuario se puede ir del sitio sin hacer click en otro enlace de nuestro blog.
- La primera, puede ser que encontró lo que vino a buscar, lo consumió y se fue, a pesar de lo loco que parezca, Google Analytic interpretará esa sesión como un rebote. En este caso perfecto, no tenemos de qué preocuparnos 👌
- La segunda, es que al ingresar a nuestro sitio se dio cuenta que no tiene nada que ver con lo que vino a buscar y se fue corriendo. También es un rebote pero lo más probable es que ese usuario al no encontrar en nuestro sitio lo que vino a buscar, lo cierre y vuelva a ingresar a Google y realice la misma búsqueda, esto le da información que nuestro sitio no responde a esa palabra clave en cuestión.
La consecuencia es obvia, si esto ocurre muchas veces, google bajará nuestro sitio del ranking para darle lugar a otro que responda adecuadamente esa pregunta.
➛ Tiempo de permanencia
Claramente, el tiempo de permanencia de un usuario en tu sitio web brinda cuantiosa información, cuanto mayor sea mejor, esto quiere decir que el contenido resulta atractivo para el lector. Y ¡eso es bueno!
La única forma de conozco de mejorar este indicador, es brindar contenido de valor, lo mejor explicado posible, es que no hay más, es simplemente eso. Soy uno de los que piensa que a nivel de contenido, hay que dejar de pensar en Google y pensar más en el usuario, a diferencia de lo que ocurría hace algunos años.
¡Ojo! 👀 con esto, si utilizas Google Analytics como herramienta de análisis, no tomes como literal la información que brinda sobre Porcentajes de Rebotes y Tiempo de Permanencia.
¿Por qué? bueno, si un usuario permanece varios minutos en tu web pero se va sin hacer click en ningun lado, Google Analytics lo considera como rebote (no te preocupes, hay trucos para «arreglarlo», dejame un comentario y te explico como). Lo mismo ocurre con el tiempo de permanencia.
▷ UX (Experiencia de usuario)

Nuestro cuarto pilar, la experiencia de usuario.
Quien puede recomendar un sitio donde difícilmente se puede navegar en él, puedes tener el mejor contenido del mundo, pero si el usuario se siente "incómodo", al navegar por él, la respuesta no es buena.
Imaginemos que hago una búsqueda concreta en google, no se, para seguir con el ejemplo anterior, busco «alternativa rentable a google adsense» e ingreso a mi sitio. Por más que el contenido sea bueno, interesante y completo, si la página tarda mucho en cargar, o el usuario al navegar siente "dificultad", lo más probable es que no vuelva, o peor aún, que se transforme en un rebote.
Pero antes, veamos cómo define UX la Wikipedia.
La experiencia de usuario es el conjunto de factores y elementos relativos a la interacción del usuario con un entorno o dispositivo concretos, dando como resultado una percepción positiva o negativa de dicho servicio, producto o dispositivo
https://es.wikipedia.org/wiki/Experiencia_de_usuario
Vamos a ver algunos factores que debemos tener en cuenta para mejorar la Experiencia de usuario.
➛ Estructura y Navegación
Es importante, asegurar al usuario el camino más corto para llegar a donde quiere llegar, es decir que la distancia entre una página y la otra no esté a más de un click (en el mundo ideal, claro está), suele ser muy difícil de lograr en la práctica.
El menú, debe ser claro, sin categorías confusas o redundantes. Por otro lado, varios estudios concluyen es que es poco probable que un usuario permanezca en un sitio complejo, debe ser simple e intuitivo navegar por el.
➛ Legibilidad
La información, debe estar ahí, a la vista del usuario, nuestra intención debe ser lograr que el usuario capte de forma rápida y sin esfuerzo de qué va el sitio.
⇨ Tipo de letra
Cuando más clara y simple sea el tipo de letra, mejor. Nunca es bueno trabajar con fuentes raras o de difícil comprensión, no debemos comprarnos un problema con esto, mi regla es que cuanto más clara y simple mejor.
⇨ Color
Tenemos que trabajar bien los contrastes, no es bueno colocar una letra clara en un fondo claro, o una letra oscura en un fondo oscuro, son cosas básicas que muchas veces pasamos por alto, pero impactan muchísimo en la experiencia del usuario.
➛ Tiempo de carga
Vivimos en la época del ¡Todo Ya!, nadie está dispuesto a esperar. Es mas que entendible que si nuestro sitio tarda mucho en cargar, el usuario no espere y salga de él lo más rápido posible ¿a donde va a ir?, bueno va a volver a hacer la búsqueda en google e ingresara a un sitio de la competencia, asi de facil.
No voy a entrar en detalles, pero hay muchas formas de mejorar este aspecto, desde cambios en el servidor, en la base de datos o simplemente reducción en el tamaño de las imágenes.
Una buena forma de darnos una dia el estado es utilizar el addon para chrome de Lighthouse.
➛ Diseño Responsive
¿Qué es esto?, bueno hoy en dia ya es norma, es un tipo de diseño que garantiza la correcta visualización del sitio en dispositivos móviles, como pueden ser celulares o Tablet.
Hoy en dia, todos los WordPress contemplan esta directiva, con lo cual solo es cuestión de elegir un buen Theme y listo.
▷ Conclusión 🏁
¡Llegamos a la meta!, hicimos un paseo por los aspectos más importantes del SEO, desde mi punto de vista, los aspectos más importantes. Pero vamos que te muestro un pequeño resumen.
- SEO On Page ⇨ Todo lo que podemos trabajar al interno de nuestro sitio web (desde mi perspectiva, dejando fuera el contenido y la UX)
- Seo Off Page ⇨ Todo lo que podemos mejorar por fuera de nuestro sitio web, menciones externas a nuestro sitio y demás.
- Contenido ⇨ Calidad del contenido, relevancia para el usuario.
- UX ⇨ Tratar al usuario como amo y señor, entender que la experiencia del usuario impactará en nuestro porcentaje de rebote y permanencia en el sitio.
➛ Déjame tu comentario
¡Me interesa conocer tu opinión!, soy todo oídos, conciente que esta es una temática donde todos opinamos distintos y «todos tenemos razon je» , asi que dejame tu punto de vista.
👇👇👇👇👇👇👇👇👇👇👇👇
-
Gracias, me aclaraste algunas dudas
Deja una respuesta






Mas cositas