
Programación orientado a SEO
¡Hola a todos!
En esta sección voy a ir dejando algunos scripts o cositas que programo orientadas a SEO, que son fáciles de replicar y creo les puede servir. 😉
Índice de contenido
1 - Estructura semántica de una web
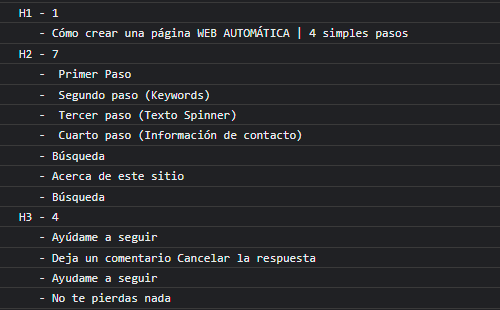
Este es un script muy simple, solo tienen que tirarlo en la consola del Chrome y listo, te muestra todos los H1 / H2 / H3 / H4 que tiene esa web.
// Estructura Semántica
var _arrayTag = ['H1','H2','H3','H4'];
_arrayTag.forEach(function logArrayElements(element, index, array) {
console.log(element + " - " + document.getElementsByTagName(element).length);
for(var i=0;i<=document.getElementsByTagName(element).length - 1;i++)
{
console.log(" - " + document.getElementsByTagName(element)[i].textContent);
}
})Deberían ver algo parecido a esto. 👇

2- Obtener los enlaces internos y salientes de una pagina
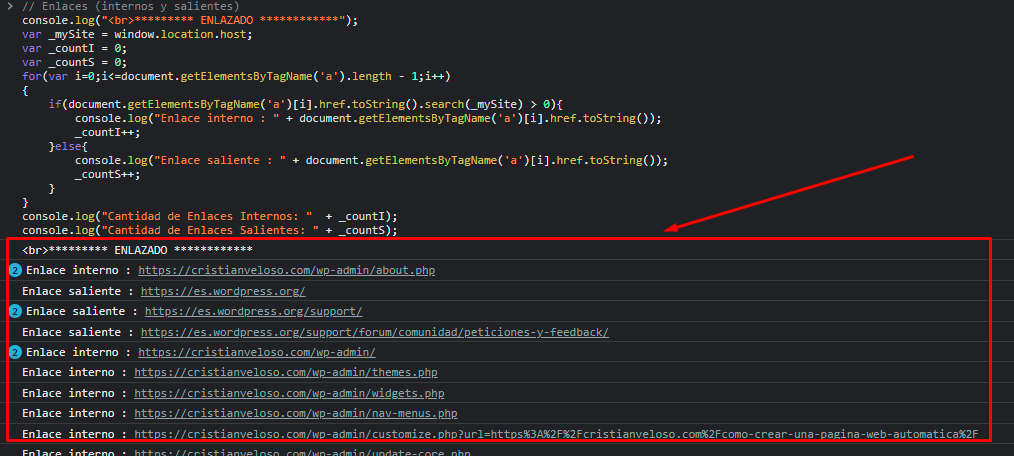
Como este script, van a poder obtener los enlaces internos y los salientes de una landing o un articulo que esten analizando, es muy simple.
Lo mismo, hay que ir a la consola del Chrome y ejecutar lo siguiente. 👇
// Enlaces (internos y salientes)
var _mySite = window.location.host;
var _countI = 0;
var _countS = 0;
for(var i=0;i<=document.getElementsByTagName('a').length - 1;i++)
{
if(document.getElementsByTagName('a')[i].href.toString().search(_mySite) > 0){
console.log("Enlace interno : " + document.getElementsByTagName('a')[i].href.toString());
_countI++;
}else{
console.log("Enlace saliente : " + document.getElementsByTagName('a')[i].href.toString());
_countS++;
}
}
console.log("Cantidad de Enlaces Internos: " + _countI);
console.log("Cantidad de Enlaces Salientes: " + _countS);Deberían ver un listado parecido a este este 👇

Voy a ir agregando mas contenido a este articulo en los próximos días.
¡suscríbete y no te las pierdas!
Chau chau 👋👋
Deja una respuesta



Mas cositas